Magoosh English Speaking
With Magoosh English Speaking,
we’ll get you from familiarity to fluency
Context
Whether it’s for business or for pleasure, important conversations in English can be stress-inducing, especially if it is not your first language. Magoosh English Speaking (MES) was created with the intention to help non-native English speakers gain the skills to lead a meeting, give a presentation, and influence others, knowing that she or he just made a great impression.
MES innovatively uses machine learning to give users instant feedback about pronunciation, fluency, and keywords. On top of that, MES brings in personal tutors to polish vocabulary, grammar, and overall communication efficacy.
Solution
As the team’s product designer, I helped to create a more user-friendly and visually appealing version of the English program. During my contract with the team, I helped to bridge the gap between MES’s no-code beta prototype created on Bubble.io with only a handful of consistent users, to a coded and well-designed product that shipped to hundreds of new users.
Original Problem
The issue in this scenario was that when I joined, Magoosh English Speaking (MES) was a no-code beta prototype. It did not yet have much attention to usability nor visual design as it was in its initial phases. Their goal in hiring me was to help turn this skeletal prototype into a product that was both seamlessly functional for users as well as aesthetically delightful in order to ultimately ship it successfully.
MES’s goal during this early version was to:
a) Debug the existing product
b) Acquire more users
c) Ultimately expand the product’s scope using marketing and design techniques.
Methodologies
I conducted the following methodologies with guidance from my two product managers. They were done in no particular order, rather in an Agile UX manner, as this was a fast-paced, chaotic startup environment.
UX Research
Competitive analysis of similar companies
Heuristic evaluation
Hotjar
Heatmap tracking
Screen recordings
Data analytics
Usability testing
Google Analytics Data analysis
UX Design
Hand-drawn wireframe sketches
Sketch Low-fidelity wireframes
UI Design
Sketch high fidelity mockups with attention to visual design
Uploads and annotations into Zeplin for easy handoff to developers
Redefined Problem
After conducting various rounds of A/B utilizing the above methodologies, our team found that there was asynchronicity between the developers, product managers, and design. This was because there were some varying ideals of efficiency versus quality.
Redefined Solution
From the user research, it became apparent that all professional opinions regarding quality over quantity were valid and needed to be addressed. For example, we found that it was critical to both build credibility via sharp designs and functional user flows, while it was equally important for the product features to be released in a timely manner in order to increase user engagement.
We learned that there was a need for both ends of this spectrum, i.e. functional and beautiful designs as well as coded and released features, because that is what happens in a startup. Everything is rapid and critical all at the same time rather than having the luxury at a large, established company to make incremental and inconspicuous tweaks over time.
With apt communication and problem-solving skills, we as a team were able to overcome these challenges and successfully ship multiple versions of our newly designed and developed Magoosh English Speaking product.
My Role
In my time with Magoosh English Speaking, I successfully collaborated with two product managers to research and design new features as well as redesigning preexisting features in order to increase the scope. The methods I used to do so included UX Research via usability testing, data analysis, and heatmap tracking and visual recordings using HotJar. I also utilized A/B testing with users to analyze the degree to which the newly implemented designs and features based on the user research were improving our business margins.
Additionally, as the principal product designer, I took the initiative to provide regular design and information architecture evaluations in order to identify the areas of the product that required the most attention. I then regularly prioritized the level of urgency and importance of each of these suggested revisions and tackled those design alterations accordingly.
Conducting remote user interviews via Skype.
Target Users
The target audience for Magoosh English Speaking is young working professionals who do not speak English as their native language. While there were some users who reported that they used the product primarily for personal use, the vast majority of users had the goal of improving their low-level conversational English for professional reasons. MES targeted its features to help users improve their English speaking skills for scenarios such as delivering presentations, asking for a promotion, professional social settings, and more.
In regards to demographics, a survey conducted reveals data that shows that on average, the users were between the ages of 20-35 years old. Additionally, the survey revealed that the majority of users were of Asian descent with a roughly 50/50 split in the proportion of males to females.
Research Insights
These listed research methods were selected because they were more functional to conduct remote during the COVID-19 pandemic. HotJar specifically is a useful heatmap tracking tool, and one that I was new to, because it allows the researcher to view the user’s clicks, scrolling, and hesitations in real time. The goal of this is to give the researcher a spyglass into the user’s behavior. However, the only downside is that you cannot see the user’s facial expressions, nonverbal body language, nor hear their thinking out loud or via writing, which can all provide significant information on the functionality of the product. That is where usability testing and surveys come into play. From these surveys, the researcher can then conduct data analysis to gain a clearer idea of user demographics, needs, pain points, and experiences with the product.
Examples of key research insights that I derived from the UX Research utilizing the following methodologies.
These insights were gathered from using methods such as those listed above.
Finally, I chose to conduct a heuristic evaluation to analyze which of Norman-Nielsen’s 10 design heuristics would be the most critical to focus on in order to create the best product possible. I narrowed down the necessity to the above 5 most critical heuristics for MES.
Competitive Analysis
I also conducted a competitive analysis to see what other similar companies are doing well, and what could be improved upon when considering the features for our own MES product. I looked at the following similar English teaching programs for comparison:
Duolingo
FluentU
Google translate
Recommendations
I. Slow loading time and occasional buffering of the lesson content caused various issues
Increased user bounce rate
User confusion because they did not know whether another action was needed
Possible solution: See if there is any way to make them load faster? Or provide a quick tip while loading to pass the time and keep the user engaged?
II. Some buttons did not function as the user expected
Ex: Many of the users seemed to expect that by clicking the “play” button again at the end of the lesson videos, it would restart the audio/video or go on to the next section rather than doing nothing when clicked.
Possible solutions:
Create “restart” circular arrow button that replaces the the “play” button once it reaches the end
Make audio start over once it reaches the end if they click the play button
Consider having a “pause” button replace the “play” button while video is playing
HotJar User Research
It was exciting to learn this new method of heatmap tracking and video recordings using HotJar. It was interesting to observe the user interact with the product from their own point of view. I feel that there is immense potential for this resource to be used in a variety of ways in my career moving forward. I might even try it out here on my portfolio!
This is a heat map that depicts the quantity of clicks on certain buttons and links on the MES homepage. This was an earlier version of the product that we released.
This user was from Malaysia. They were utilizing the “Test Yourself” feature that I created the information architecture for to try out the Magoosh English Speaking product as a trial run. This was also an early version of the product that we released.) Here is a link to this heatmap as an example.
Wireframes
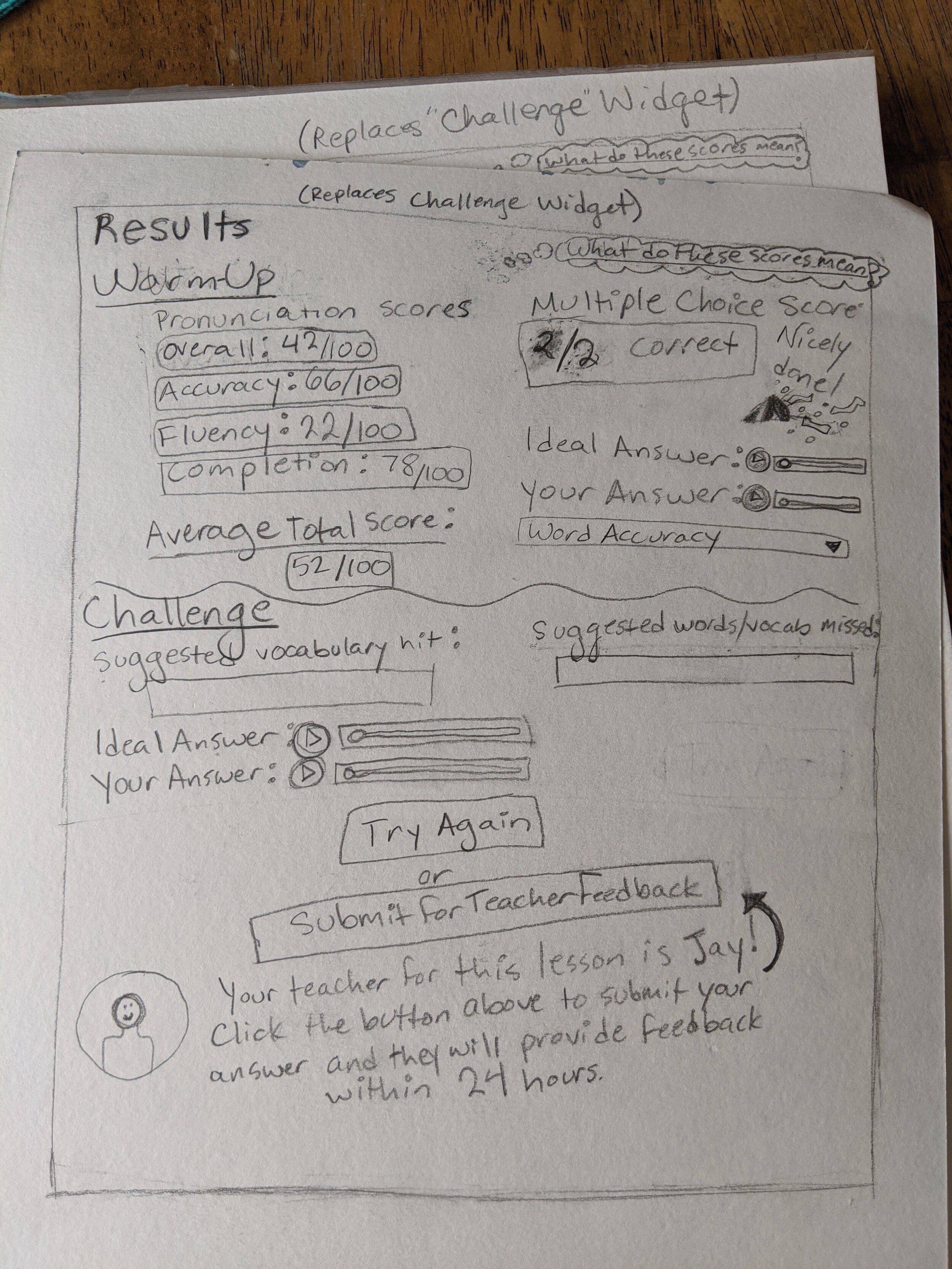
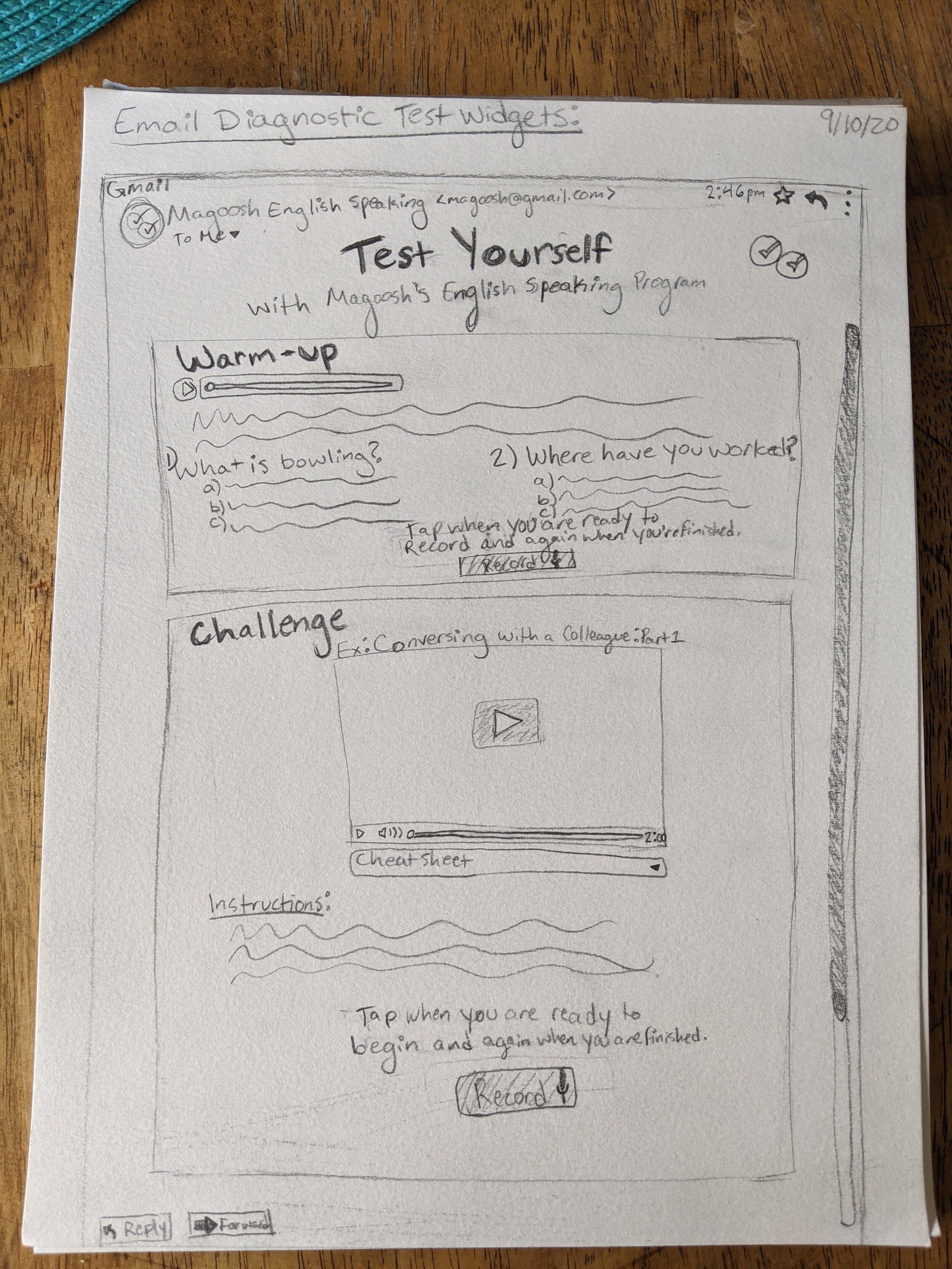
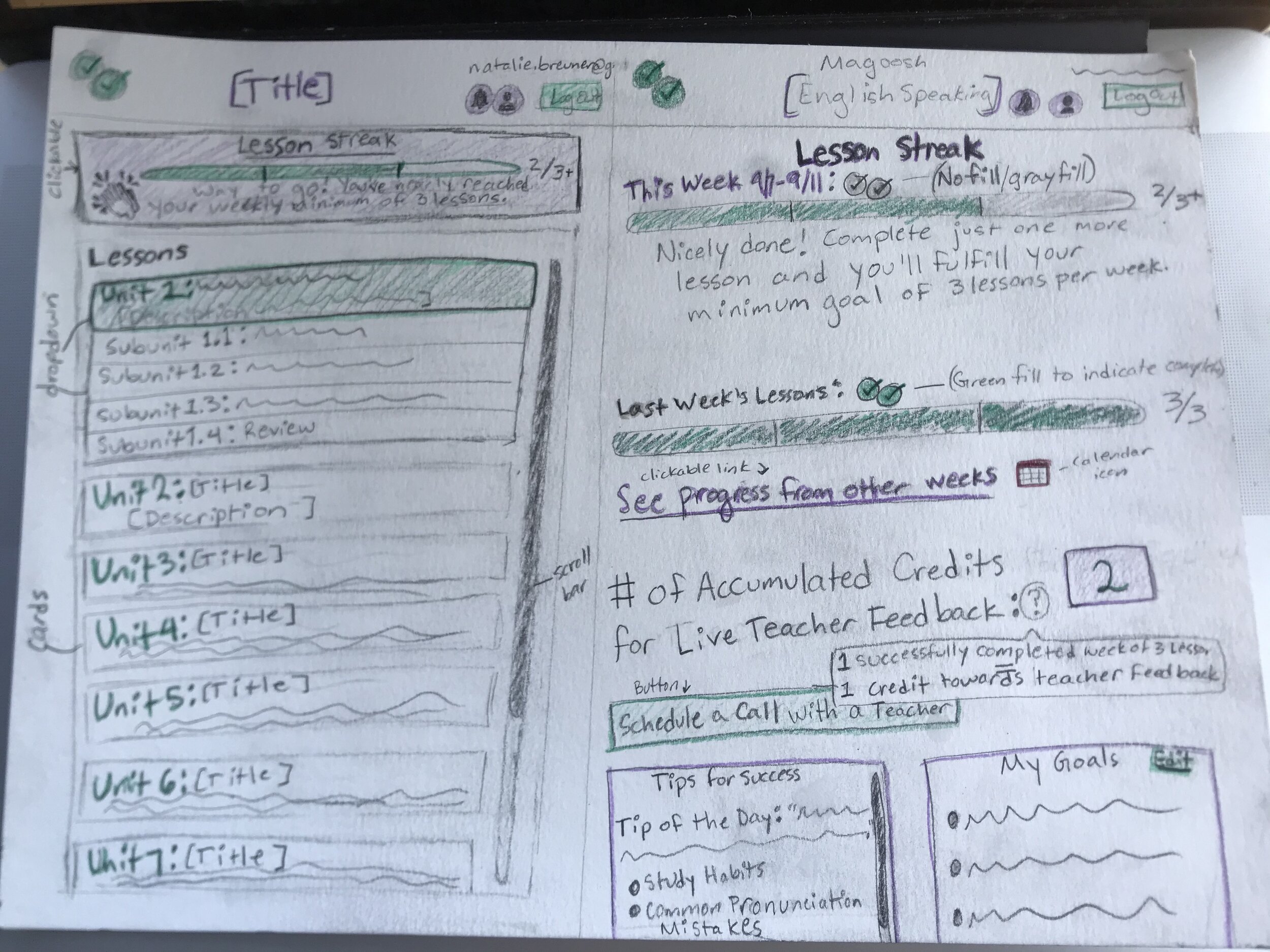
Before mocking up mid or high fidelity screens, my preferred method was to typically start off with hand-sketched wireframes. Sketching these design ideas by hand was helpful so that I could meet with my team members, make any necessary adjustments and iterations, then finally design the digital low or high fidelity mockups.






Prototype
Our team at Magoosh English Speaking worked in an agile, classic startup manner rather than with a rigid, step-by-step UX process.
As we were transitioning off of the no-code beta system called Bubble.io, I was tasked with redesigning many of the preexisting features and pages for the newly coded MES product. Once I finished iterating on each of my designs after taking feedback from my product managers, developers, and users into account, we were able to hand off the designs to the developers.
From here, our team as a whole was able conduct A/B testing for each respective round of shipping out new features and pages with users, and therefore make any necessary adjustments.
Result
During my time with Magoosh, our team accomplished the goal of making a more credible, user-friendly product to help our working professional students improve their English. We were able to expand the scope by acquiring around 120 new users and maintaining user engagement from our returning students. Post adjustment survey data shows that students appeared to adjust quickly to the changes to the product from Bubble.io to our newly developed and designed custom platform.
User Interface
Now came the tangible, fast-paced portion of the UX Design journey with MES. Designing deliverables. Below are some examples of my work. These included redesigns of preexisting features and pages, as well as ideation and mockups for new features to be handed off to the developers for coding. The majority of these features and pages were implemented into the Magoosh English Speaking AI web app and marketing website. These digital products are still works in progress and some of the designs may have been changed since this case study was written.
Reflections
As a whole, this was an exciting and growth-oriented experience for me as I was able to see my new features and redesigned pages implemented into the functioning, customer-facing product that MES currently is. There was a steep learning curve as this startup was so fast-paced. There was opportunity for trial and error, and learning from any mistakes, which I always appreciate. As a whole, I was able to learn about refine the following skills:
Seamlessly functioning on an agile, chaotic startup team with tight deadlines
Honing in on my project management skills, in which I take pride in the positive feedback I received on this subject from several supervisors and colleagues
Encouraging and implementing constructive feedback
Taking a step back to gain a bird’s eye perspective of the designs and make any rapid adjustments, therefore learning from any mistakes for future designs
Learn to flag any bugs in the coded product and notify the team to make the best product possible for our users
Gain further experience in critical design, communication, and project management tools such as Sketch, Zeplin, Asana, Slack, and Upwork
Looking Ahead
Although my contract with Magoosh has been successfully fulfilled, I continue to remain involved however I can. Whether it’s by keeping up with newly launched features, reading their weekly emails, or staying in friendly contact with the colleagues that I formed connections with. I deeply enjoyed my experience with Magoosh English Speaking. I wish the team the best of luck in helping to empower users improve their English in order to improve their lives -- just like it improved mine.